React Native vs Flutter : quel framework choisir ?

Sommaire
Au lancement du développement d’une application mobile, les choix technologiques constituent une étape fondamentale de la réflexion.
Pour les plus gamers d’entre nous, c’est un peu comme un RPG : vous finirez par surmonter tous les obstacles, mais selon les caractéristiques données à votre personnage, certains d’entre eux seront particulièrement ardus, exigeront de prendre un peu de recul, voire demanderont davantage d’expérience pour être abordés plus sereinement.
Dans cet article, nous explorerons les forces distinctes du développement natif, de React Native et Flutter, afin de vous aider à prendre une décision éclairée et choisir le meilleur framework pour donner vie à votre application mobile.
Prêt à plonger dans les rouages des applications natives et crossplatform ? Suivez le guide !
React Native vs Flutter : quel est le meilleur framework ?
Développement natif : l’utilisation d'outils de référence et de langages dédiés à chaque écosystème
Le développement natif consiste à utiliser les outils de référence et langages de chaque environnement : Java/Kotlinz pour Android, Swift/Objective C pour iOS, et ainsi de suite.
Cela implique de maîtriser plusieurs langages de programmations ainsi que des approches parfois très différentes, comme le framework CoreData d’iOS et la bibliothèque Room d’Android Jetpack. Il existe des risques inhérents à la création d'implémentations de l'interface utilisateur (UI) et de la logique métier qui peuvent varier de manière plus ou moins subtile. Ainsi, il s'agit souvent d'un choix fait dans des circonstances excluant toutes les autres possibilités ou annulant leur intérêt, comme l’usage d’un matériel bien particulier tel qu’une flotte de tablettes Android.
import androidx.compose.runtime.Composable
// ...and many more
@Composable
fun MyApp() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
) {
Text("Hello World!")
}
}
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(alignment: .center) {
Text("Hello, world!")
}
}
}
React Native : la puissance de React au service du développement cross-platform (mais pas que !)
React Native est un framework de développement cross-platform open-source, initialement créé par Meta et rendu public en septembre 2015. Comme son nom l’indique, le framework est basé sur React, lequel a popularisé l’approche déclarative et la construction par composants de l’UI (interface utilisateur). Si le framework est très connu pour le développement multiplateforme sur Android et iOS, il est également possible de développer des applications pour ordinateur sur Windows ou macOS ou pour navigateur avec react-native-web, ce qui en fait le framework idéal pour des projets web et mobiles.
React Native travaille autant que possible avec les vues natives à l’environnement pour préserver le langage visuel qui y est propre, comme les animations, et éviter l’effet uncanny valley : plus le rendu est proche d’une application native, plus la moindre différence visuelle sera à même de briser l’illusion.
Les applications sont essentiellement écrites en JavaScript ou des langages transpilables vers celui-ci comme Typescript, que nous utilisons systématiquement pour nos développements. Les intégrations spécifiques à chaque plateforme sont historiquement codées dans les langages de programmation qui leur sont propres, et plus récemment en C++. Cependant, un grand nombre de ces intégrations ont déjà été développées soit par les fournisseurs des services eux-mêmes, soit par la communauté de développeurs.
// index.js
import { AppRegistry } from "react-native";
import { App } from "./src/app";
AppRegistry.registerComponent(appName, () => App);
// app.tsx
import React from "react";
import { Text, View } from "react-native";
export function App(): JSX.Element {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text>Hello World!</Text>
</View>
);
}
Flutter : une initiative mise en oeuvre par Google
Autre framework de développement cross-platform, Flutter est développé par Google et a été rendu public en décembre 2018. Tout comme son cousin React Native, il offre la possibilité de développer des applications mobiles, de bureau et web avec une seule base de code, et permet de construire des intégrations propres à chaque plateforme, avec les langages natifs à celle-ci.
Contrairement à React Native, Flutter n’utilise pas les vues natives et dessine directement sur sa surface de travail. De base, deux bibliothèques de composants sont fournies pour se fondre au mieux dans la masse :
Material, utilisant le langage visuel de référence pour Android.
Cupertino, reprenant les codes iOS.
Bien qu’il soit possible de construire un visuel totalement différent pour chaque plateforme, Material reste la bibliothèque de composant la plus mise en avant des deux, créant un effet d’uncanny valley plus prononcé sur iOS et qui peut rebuter. Toutefois, si votre application a une identité visuelle unifiée et très marquée (allant jusqu’aux animations) Flutter constituera un très bon candidat de par ses fonctionnalités.
Les applications Flutter sont développées avec le langage de programmation Dart, également créé par Google. Rappelant Java dans ses choix de syntaxe et son fonctionnement semi-compilé, il en garde également un typage statique qui pourra plaire ou non, mais qui détient l’avantage indéniable de garantir une certaine sécurité à la compilation encore appuyée par les dernières évolutions de Dart 3.
Pour en savoir plus sur Dart 3, n'hésitez pas à vous rendre sur le lien suivant : Des changements attendus dans Dart 3 et Flutter 3.10 de Google.
Ce choix de langage a toutefois un impact fort sur l’écosystème accessible, plus petit que celui de React Native. Cette taille peut également s’expliquer par une apparition plus récente, dans un contexte où son plus gros concurrent était déjà bien installé.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({ super.key });
@override
Widget build(BuildContext context) => const MaterialApp(
home: Scaffold(
body: Center(
child: Text("Hello World!"),
),
),
);
}
React Native vs Flutter vs Développement natif : comparatif des technologies
Au moment de choisir les outils de travail qui conditionneront l’ensemble du projet et qui joueront un rôle clé dans l'expérience utilisateur, quelques questions se posent… Et que serait une comparaison sans un tableau de synthèse pour identifier les avantages de ces différentes technologies ?
Critères et technologies | Natif | React Native | Flutter |
|---|---|---|---|
Vitesse de développement | Faible : nécessite d'avoir autant d'équipes que de plateformes, démultipliant le travail nécessaire. | Bon : base de code commune pour toutes les plateformes. | Bon : base de code commune pour toutes les plateformes. |
Écosystème de développement | Le plus exhaustif sur les accès matériels. | Gigantesque, mais de qualité variable : les dépendances tierces doivent être surveillées de très près. | Le plus réduit, mais plutôt qualitatif : les besoins de base sont couverts dans l’ensemble et la mise en avant des Flutter Favorites est un vrai plus. |
Respect de l’UX de la plateforme | Le meilleur : basé sur les outils de la plateforme. | Intermédiaire : l’utilisation des vues natives est possible, à condition de ne pas exagérer dans la stylisation. | Le moins bon : les composants sont recodés dans le SDK Flutter, qui doit suivre les mises à jour (exemple : Material You) |
Courbe d’apprentissage | Le plus difficile : pluralité des langages et outils à maîtriser, mais indispensable pour maîtriser pleinement les frameworks cross-platform ! | Intermédiaire : beaucoup de ressources, mais concepts complexes à appréhender comme les hooks et le rendu concurrent avec Suspense. | Le plus accessible : composants standards nombreux et minimalistes, qui permettent de réfléchir facilement à son découpage. |
Facilité de suivi des mises à jour | Le plus difficile : chaque plateforme travaille avec les outils qui lui sont adaptés, mais cela implique de gérer ceux-ci en double pour chaque plateforme. | Le meilleur : le cross-platform peut compliquer le suivi des mises à jour des dépendances natives, un point récemment amélioré par des outils comme Expo. | Intermédiaire : même lourdeur de gestion des dépendances tierces que React Native, mais sans équivalent à Expo pour faciliter les montées de version. |
Développement natif, React ou Flutter : comment choisir ?
Aussi évident que cela puisse paraître, le choix de la — ou des — technologies de développement doit tenir compte de vos différentes contraintes, afin de choisir le meilleur outil possible pour avancer, au regard des diverses fonctionnalités offertes.
Vous souhaitez un visuel unifié tendance pixel-perfect, des animations aux petits oignons ?
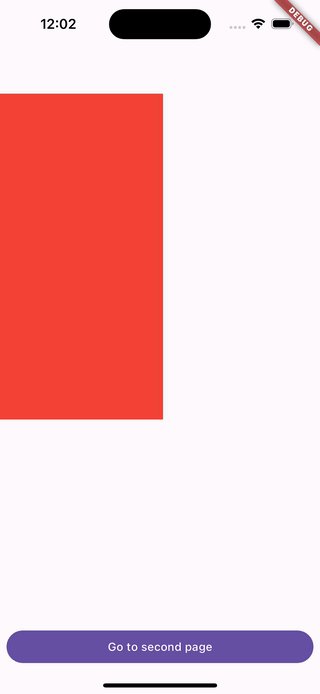
Flutter et son système de rendu unique feront de parfaits compagnons. Les composants standards incluent un large éventail d’outils pour animer formes, mouvements et transitions. La preuve en code et images avec le composant Hero :
class FirstPage extends StatelessWidget {
const FirstPage({super.key});
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(/* snipped */),
body: Align(
alignment: Alignment.topLeft,
child: Hero(
tag: "hero",
child: Container(
width: 200,
height: 400,
color: Colors.red,
),
),
),
bottomNavigationBar: /* navigation button ; snipped */
);
}
class SecondPage extends StatelessWidget {
const SecondPage({super.key});
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(/* snipped */),
body: Align(
alignment: Alignment.bottomRight,
child: Hero(
tag: "hero",
child: Container(width: 200, height: 200, color: Colors.blue),
),
),
bottomNavigationBar: /* navigation button ; snipped */
);
}

Le web fait partie de vos cibles ?
Les frameworks cross-platforms seront clairement vos alliés grâce au partage de la logique métier, assurant sa cohérence entre toutes les plateformes. Ensuite, tout dépendra de vos besoins.
Si vous avez de fortes contraintes sur le SEO, dans le cadre d’un site ouvert au public, React Native sera le meilleur choix grâce à react-native-web et/ou React DOM. Le mode de rendu principal de Flutter sur le web, CanvasKit, se prête plus à la construction de Single Page Applications (SPA), et si le Server-Side Rendering (SSR) existe, les outils pour en bénéficier sont très limités, en particulier face à des frameworks React très présents comme Next.js, Remix ou Gatsby.
Votre projet requiert-il l’utilisation d’une API spécifique ?
La connaissance au plus tôt de contraintes sur l’utilisation d’un service tiers ou sur un élément technique avancé peut faire pencher la balance.
Cela peut prendre la forme d’un besoin technique spécialisé. Face à un besoin d’analyse de flux vidéo par une IA, notre équipe de développeurs a constaté que Flutter permettait un accès direct au buffer de données, sans pénalité de performance, là où React Native obligeait, en l’absence des récents TurboModules, à de multiples passages dans son bridge de communication avec le natif.
Cela peut aussi être un service tiers particulier. Dans ce cas de figure, vérifiez le support de chaque framework : il est encore fréquent d’avoir un SDK pour React Native ou Flutter, mais pas les deux. Cela a notamment été notre cas lorsque l’un de nos clients a requis l’utilisation du service de cartographie Here Maps, lequel ne propose encore aujourd’hui que Flutter comme cible.
Cela peut aussi être un élément visuel ou une fonctionnalité spécifique à une plateforme. Dans certains de nos projets clients, nous avons eu besoin d’intégrer des graphiques de différentes sortes. Un besoin que l’on retrouve sur le web et où la bibliothèque D3.js fait des merveilles. En optant pour React Native, nous avons pu intégrer D3.js et le coupler à react-native-skia pour construire simplement des graphiques multi-échelles et multi-valeurs interactifs. À ce jour, l’équivalent le plus proche à D3.js en Flutter est un portage de celui-ci appelé D4, toujours en cours et dont les métriques de popularité sont, nécessairement, bien moindres.
Ces éléments peuvent se refléter dans le nombre de packages disponibles sur npm et pub.dev, les registres de références pour React Native et Flutter. Là où npm se targue de plus de deux millions de packages, pub.dev n’en dénombre “que” quelques dizaines de milliers (presque 42.000 à date d’écriture). Ces chiffres restent à tempérer, en particulier pour npm, où tous les packages ne sont pas nécessairement compatibles avec React Native, ni toujours maintenus.

5 CONSEILS POUR RÉUSSIR VOTRE PROJET DE CONCEPTION D'APPLICATION MOBILE
- L'importance d'adopter une approche design mobile-first
- Des axes pour choisir la bonne technologie et le framework adéquat
- La nécessité de se fixer des objectifs commerciaux pertinents
- Comment définir le bon niveau d'ambition à chaque étape de la roadmap ?
- Les pratiques de sécurité à adopter pour assurer la protection des données
Vos équipes sont-elles formées ?
Ces technologies nécessitent des compétences différentes, d’une part dans les langages de programmations maîtrisés, et d'autre part dans les frameworks eux-mêmes. Selon Jetbrains, qui conduit chaque année un sondage auprès de plusieurs dizaines de milliers de développeurs, la tendance est désormais très en faveur de Flutter, avec une progression régulière jusqu’à 46% d’utilisation parmi les développeurs recourant au multiplateformes en 2023, contre 35% pour React Native, une situation presque inversée en 2019 :
Année | React Native | Flutter |
|---|---|---|
2019 | 42 % | 30 % |
2020 | 42 % | 39 % |
2021 | 38 % | 42 % |
2022 | 32 % | 46 % |
2023 | 35 % | 46 % |
Utilisation de React Native et Flutter parmi les développeurs recourant au cross-platform (source : Jetbrains Developer Ecosystem)
Conclusion
En dépit des signes massivement favorables aux outils cross-platform, React Native et Flutter restent des outils “jeunes” qui continuent d'évoluer, suscitant parfois des réactions mitigées. En 2019, Airbnb prenait la décision de cesser d'utiliser React Native, optant plutôt pour le développement natif. Cette transition s’accompagnait d’une série d'articles sur Medium motivant le choix par un manque de maturité de React Native à l’époque, avec des mises à jour potentiellement complexes, et les défis liés à l'intégration d'un langage avec une validation minimale à la compilation.
Cinq ans plus tard, une éternité dans le monde du développement, React Native a bien évolué sur ces questions, avec l’émergence d’outils comme Expo et la montée en puissance de Typescript dans la communauté. Flutter a également mis à profit ces cinq années pour peaufiner ses performances, avec le passage au moteur de rendu Impeller, mais aussi son langage, dont la 3.0 sortie en mai 2023 offrait simultanément les sealed class, les switch expressions et le pattern matching pour garantir l’exhaustivité du code dès la compilation, couplé au destructuring pour proposer une expérience d’écriture équivalente aux autres langages.
React Native comme Flutter couvrent tous deux un large panel d’éléments techniques, et le choix de l’un ou l’autre tiendra dès lors de votre préférence individuelle. À BeTomorrow, nous avons pris le parti d’utiliser les deux, au gré des besoins, des spécificités des utilisateurs et de l’existant de chaque projet.
Merci d’avoir pris le temps de lire.
RESTEZ CONNECTÉ— NOS RESSOURCES

L’IA et le branding : une révolution créative ou un outil limité ?

IA Responsable : concepts clés et bonnes pratiques
